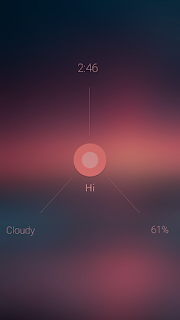
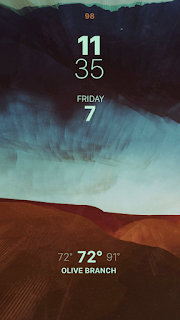
Apple Watch Face Cydget (Beta)
Apple Watch (Sport) Cydget
I get many requests for new and challenging Cydgets/Widgets, this request by @bradywb_ has to be one of my top favorites to work on.
@JunesIphone You think you could make this as a small lower left or lower third LS widget?? http://t.co/Eq3z0vgXTf
— Brady Burnsides (@bradywb_) May 1, 2015
I created the Apple watch face and implemented all the features shown. Top left shows either a moon or sun depending on what time of day it is. Clock is to the right and can be easily switched from 12 to 24hr by tapping on it. This also brings up other settings such as padding the hour with a 0, turn on moving (so you can move the widget anywhere), and face toggle which will turn on and off the face.
In the "middle" it will show sunrise, if the sun has set or sunset if the sun has risen. Below this it will tell you how many hours are left until sunrise or sunset. Below that it will show what city you are in.
The bottom icons show (from left to right) Timer, alarm, and stopwatch.
Timer: To activate the timer just tap on it. You will see 3 buttons that say +1, +5, Start, and Reset. The plus buttons adds minutes to the timer, start will start the timer and reset will reset the timer. After the timer is finished it will alert with a sound. The lockscreen will not dim while the timer is running.
Alarm has no interaction, it only shows the alarm you have set in the clock.app.
StopWatch works similar to the timer. Tap it to bring up its controls you have a start, stop and clear button. While the stop watch is running the lockscreen will not dim.
Download
As of now the Cydget is in beta. You can find it on my paid repo. http://junesiphone.com/supersecret
FAQ
Can you make this an iWidget - No
Will this work with GroovyLock or LockHTML3 - No
How do I change to 24hr - Tap the clock.
Request
If you want to request something email me, my email is listed on my website. http://junesiphone.com/
A photo posted by junesiphone (@junesiphone) on

Follow
Previous Article - 7 Free Lockscreens
miWeather Forecast
Zen8
Alizhe
Coding better widgets
The best way to be consistent in coding repetitive things, is to create libraries. Think of a library as a piece of a puzzle. The puzzle piece doesn't know anything about the whole picture, but it knows it's job. If you use a clock in your lockscreen or widget why not make a library you can include on all your projects. I was stubborn and usually just wrote a function whenever I wanted a clock. It failed a few times, I would forget to pad the minutes or something trivial like that. With a library this wouldn't happen. You also remove the issue of creating multiple global variables.
After creating these libraries, I cannot think of why I ever did it any other way. Below I will explain the libraries I have created and their purpose. (I am working on a site to put this info, for now there is this blog).
Lets talk about clock.js first. Clock.js contains many of the things you would need when adding a clock or date to any widget. The reason I created clock.js is there is many things you must thing of when writing a clock widget. You must decide wether to pad the hours with a 0, you must pad the minutes with a zero, and have a choice between 12 and 24 hour. Clock.js handles all of this.
How to use Clock.js
Clock.js is an object and to retrieve information from within the object we will use dot notation.
clock.hour();
clock.minute();
clock.am();
clock.date();
clock.month();
Hour
Example: To get the current hour, I would simply type. clock.hour(); Since the hour is what defines 12 or 24 hr and wether to pad with a zero, we need to pass it parameters. First parameter defines wether it's 24/12 hour and the second defines wether you want to pad the hour with a zero.
clock.hour(true,false);
This tells the clock object to give you the hour for 24hr and do not pad with a zero.
clock.hour(false,true);
You will get back 12hr with the hour padded with a 0. If it was 3 oClock you would get back 03
Minute
clock.minute(); // gives current minutes (padding of the minutes is already taken care of).
AM
clock.am(); //returns either am or pm depending on the time.
Date
clock.date(); //returns the current date
Month
clock.month(); // return the month in number form.
-UPDATES-
hourtext(true); // returns hour in text form, if it was 5 it will return Five. parameter is for 12/24 hour.
minuteonetext(); //returns the first part of the minute in text if it was 12:35 this would return thirty
minutetwotext(); //retunrs the second part of the minute in text if it was 12:35 this would return five.
daytext(); //returns today in text if it was Wednesday it will return Wednesday.
monthtext(); //returns month in text if it was January it will return January
dateplus(); //returns todays date plus its extension if the date was 20 it will return 20th.
-UPDATES-
hourtext(true); // returns hour in text form, if it was 5 it will return Five. parameter is for 12/24 hour.
minuteonetext(); //returns the first part of the minute in text if it was 12:35 this would return thirty
minutetwotext(); //retunrs the second part of the minute in text if it was 12:35 this would return five.
daytext(); //returns today in text if it was Wednesday it will return Wednesday.
monthtext(); //returns month in text if it was January it will return January
dateplus(); //returns todays date plus its extension if the date was 20 it will return 20th.
How to use sJS.js
sJS.js is a library similar to jQuery, it allows you to get elements and set other values with a very short syntax. You can use $$() or sJS();
$$('el').sel(); // returns the element
$$('el').inner(); // returns the element's innerHTML
$$('el').set('Test'); //sets the current elements innerHTML to Test.
$$('el').append('Test'); // will add Test to the current innerHTML
$$('el").clear(); // clear the elements innerHTML.
$$('el").color('red'); // set the current element's color to red
$$('el").color('red'); // set the current element's color to red
How to use sizing.js
sizing.js allows you to size your widget to many devices. If you create a document at 320px (iPhone5) and use sizing.js it will size it to iPhone 6 and 6plus.
For this to work all you have to do is add sizing.js to your project and have the meta tag.
<meta name="viewport" content="width=device-width, initial-scale=1">
How to use lang.js
lang.js is a collection of languages i've collected from numerous people. It contains language translations for weekdays, month, short month, short weekday, conditions, and a few others.
Declare lang.js at the top of your document and add the meta tag.
<meta charset="utf-8">
An example of using lang.js is this.
month[clock.month()];
clock.month() if you are using clock.js returns a number, if you add that to month[] then it will pick the month name from the month array. Since lang.js auto detects the browser language it will give you that translation if available.
How to use helper.js
Helper.js is very cool. Basically it gets all the html elements and wraps a border around them showing you the padding or width of the element. It also makes all elements draggable, when you drag them and stop it will alert you the current location (top and left) of where that element is. It will also alert the div id and class if those are available. This is very helpful when mocking up a widget.
How to use sset.js
sset.js allows you to create switches for settings. Lets say you want a toggle for 12/24 hr. With this library and sset.css you can create these switches as easy as.
sset.create('TwentyFour','twentyfour','#29999f');
It takes 3 parameters. First is the name of the element that will be created, second is the localStorage name, and third is the color of the on switch.
To get information from this switch create a variable and pass it the localStorage name.
var twenty = (localStorage.twentyfour) ? JSON.parse(localStorage.twentyfour) : false;
Example Project using clock.js, sjs.js, sset.js, and sizing.js : Download
How to use sset.js
sset.js allows you to create switches for settings. Lets say you want a toggle for 12/24 hr. With this library and sset.css you can create these switches as easy as.
sset.create('TwentyFour','twentyfour','#29999f');
It takes 3 parameters. First is the name of the element that will be created, second is the localStorage name, and third is the color of the on switch.
To get information from this switch create a variable and pass it the localStorage name.
var twenty = (localStorage.twentyfour) ? JSON.parse(localStorage.twentyfour) : false;
Example Project using clock.js, sjs.js, sset.js, and sizing.js : Download
Here is a video where I use the libraries.
http://junesiphone.com/libraries for more info and downloads.
Weather Libraries coming soon:)
This is not the final stage of the libraries, if you want to get updated information I will tweet when I update them. Twitter

Follow
Previous Article - 7 Free Lockscreens
miWeather Forecast
Zen8
Alizhe
Subscribe to:
Comments (Atom)