I posted awhile back about html changes in iOS6, as with almost everything it gets overlooked or disappears into nothings ness.
I checked out the iWidget thread at mmi and seen a few coders talking about this issue. I posted there as well, but will soon disappear. Anyways check it out.
Here it is again revised
From what I gather, iOS6 takes away from all css hardware acceleration. It only does certain items. So in theory if you had multiple objects, iOS will only render the object that is in front. This could lead to issues with the object behind it, because it is not hardware accelerated.
If it is not accelerated then the change of the image on top, will render the object on the bottom. As an animation continues.
Pretty simple to force hardware acceleration. Somethings that will do this are.
#yourelement{
-webkit-transform: translateZ(0);
}
#yourelement {
-webkit-transform: translate3d(0, 0, 0);
}
#yourelement {
-webkit-perspective: 1000;
-webkit-backface-visibility: hidden;
}
Now this isnt a fix, just a work around. As always you should be careful what uses hardware acceleration.
Note the values above will not change your object at all. It will only place it for hardware acceleration, because it thinks the values actually change the object.
Also posted on my blog awhile back http://junesgraphics.blogspot.com/20...and-fixes.html
Also from Apple Dev Release Notes
WebKit and Safari
- WebKit on iOS now supports the
requestAnimationFrameandcancelAnimationFramemethods in JavaScript, as described here: http://www.w3.org/TR/animation-timing/.- Note that because the specification is still at the Working Draft state, these methods have the
webkitprefix, so they arewindow.webkitRequestAnimationFrameandwindow.webkitCancelAnimationFrame.
- The default app cache quota has increased from 5 MB to 25 MB.
- The JPEG subsampling threshold has increased from 2 MP (megapixels) to 5 MP on all supported hardware except iPhone 3GS and iPod touch (4th generation).
- Support has been added for
<input type="file">tags in web forms. Users can upload existing photos and videos from their photo library or take a picture or video using the camera. Previously, this form control was always disabled. - With Safari 6.0 on OS X, developers can now use the Web Inspector (web development tool) with attached iOS devices and iOS Simulator. Developers can use the Web Inspector to debug Safari and the
UIWebViewclass in their own apps built and run from Xcode. This replaces the Debug Console banner in Safari. - In iOS 6 and later, web data (SQL Web Storage and LocalStorage) from a
UIWebViewobject can be stored in a directory that will be backed up. To enable backing up this data, set theWebKitStoreWebDataForBackupkey toYESin your app’s user defaults. This should be done only if your app relies on web content data that cannot be reloaded. If yourUIWebViewobject opens links to arbitrary web content, this key should be set toNO. Toggling the value of this key will not preserve existing web view data. - In iOS 6 and later, Safari no longer registers for the common
feed:RSS/ATOM scheme. Apps that can view those types of feeds are encouraged to register for that URL scheme. - WebKit no longer always creates hardware-accelerated layers for elements with the
-webkit-transform: preserve-3doption. Authors should stop using this option as a way to get hardware acceleration. - As of iOS 6, embedded YouTube URLs in the form of
http://www.youtube.com/watch?v=oHg5SJYRHA0will no longer work. These URLs are for viewing the video on the YouTube site, not for embedding in web pages. Instead, the format that should be used is described here: https://developers.google.com/youtube/player_parameters. - In iOS 6, the
keyboardDisplayRequiresUserActionproperty was added to theUIWebViewclass. The property defaults toYES, which means that callingfocus()on a form element will not bring up the keyboard. By changing the property toNO, a JavaScript call tofocus()on a form element will focus the element and bring up the keyboard automatically. - As of iOS 6, calling
focus()on a form element in a web app will focus the element.
From http://indiegamr.com/
iOS6 html hardware acceleration changes and how to fix them
As probably many developers have already experience this over the past weeks:
I had a phonegap application for iOS that contained some visually animated components (a coverflow or a carousel for example). But after updating to iOS6 this is all flickring now and it feels horrible because it’s just stumbling and faltering on the new version of the OS.
There are several reasons for this and I cannot say which were already there in iOS5, however here are the two main reasons and instructions on how to fix that:1. Not all CSS Properties trigger hardware acceleration any more
Previously there were quite a few properties that triggered a hardware acceleration, for example:- -webik-transform: translate3d(x,y,z);
- -webkit-transform: preserve-3d;
- …
As Apple states in its Developer Changelog for iOS6: ‘WebKit no longer always creates hardware-accelerated layers for elements with the-webkit-transform: preserve-3doption.[...]‘ There is a need for new CSS properties to trigger the acceleration, unfortunately I’m not aware of any official document by Apple listing those properties.How to fix it:
Here are three properties that have been proven to work (at least in combination, I have not yet tested them solo, but they should):As this is going to trigger hardware acceleration for the specified elements this might still not completely fix all the issues, therefore please continue reading Nr.2.
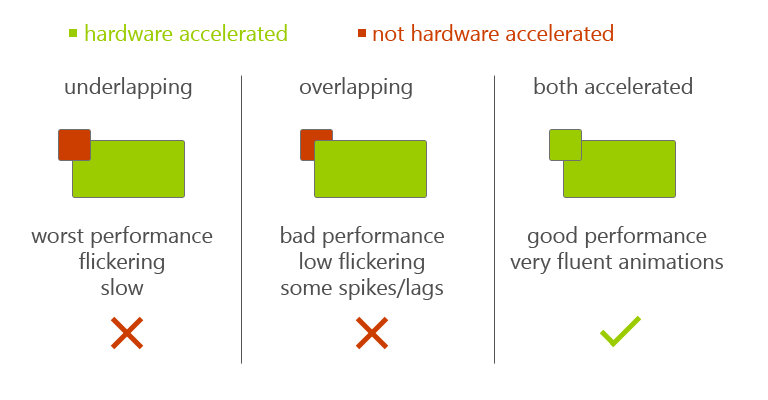
2. Overlapping with other Elements
Since I cannot downgrade to iOS5 I cannot say for sure if this “issue” already persisted, however it heavily persists with iOS6:
If you have an element(Element A) that is hardware accelerated and animated, it will/might cause performance and visual issues when overlapping with other elements(Element B) that are not hardware accelerated, as Element A will trigger Element B to be re-rendered with every change of Element A(at the end of a CSS-transition or when updating CSS properties through JS), which will cause:- flickering of Element B, since it renders a lot slower
- heavy slowdown of the animation, since it needs more CPU time to render leaving less time for JS execution
One thing I noticed: If Element A OVERlaps another element it is not slowing down the animation as heavy as if Element A was UNDERlapping another element. Also it does not really matter if the parent-container of Element A has ‘overflow: hidden;’ or ‘overflow: visible;’ – it still slows doen the execution if the overlapping occures outside the bounds of the parent container.How to fix it: a) This can be simply fixed by giving ALL overlapping elements the CSS properties that trigger hardware accerleration. (see 1.)
(My first approach to fix this was by alternating the DOM-order to only have OVERlapping elements, however fix a) is way easier and works way better – for me.)edit1: 16-10-2012


No comments:
Post a Comment